最近在写一个小应用,有一个评论功能,类似微信的输入,那么就希望在弹出键盘时,输入框自动往上移动到键盘上方。当输入内容超过一行时,输入框高度自动调整,但当达到一定高度时,以滚动条的方式滚动内容。
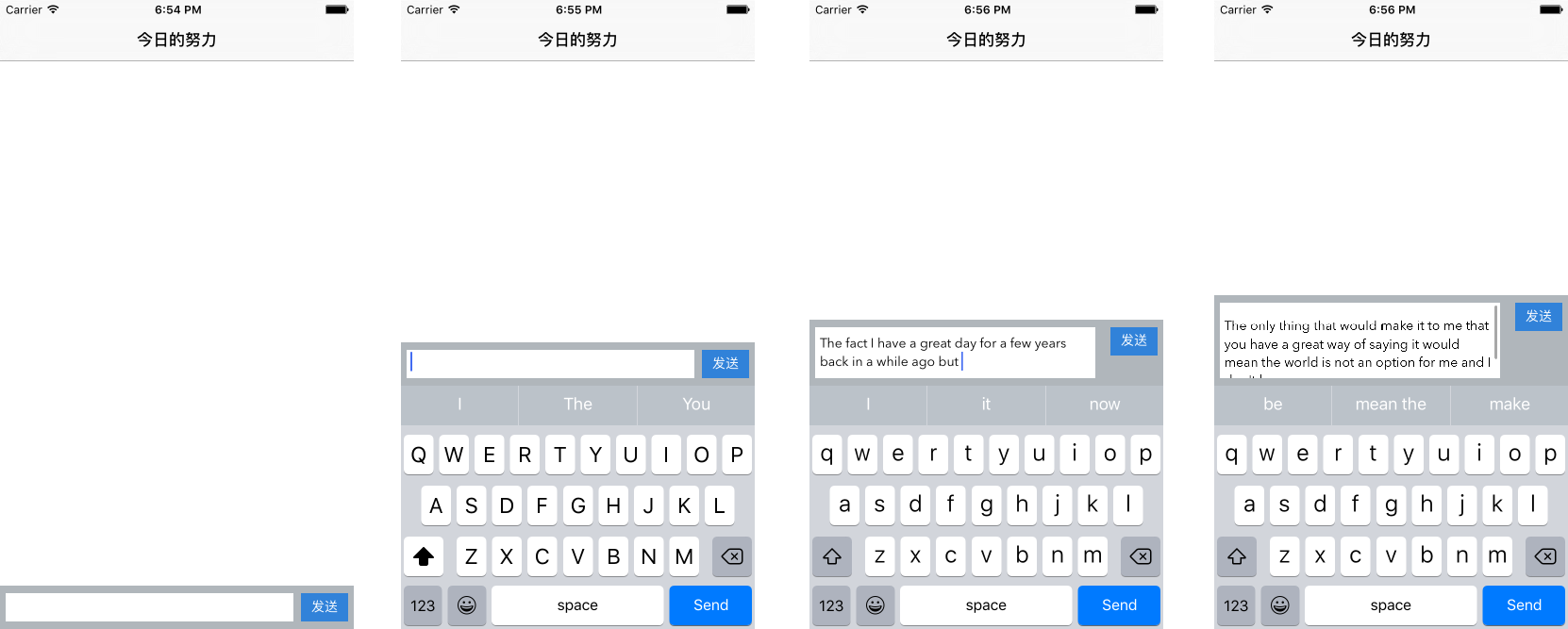
效果如图
先说说控件,底部是一个UIView,然后UIView内部加入一个UITextView和UIButton。布局用Autolayout。使UIView距离左,右,低边距为0,高度为64。UIView内部的UITextView距离上下左右边距为8,UIButton距离上右边距为8,高度为30,宽度为50.
添加两个NSLayoutConstraint,关联为UIView的低边距和高度1
2@property(weak, nonatomic) IBOutlet NSLayoutConstraint *inputViewHeight;
@property(weak, nonatomic) IBOutlet NSLayoutConstraint *inputViewButtom;
当弹出键盘时,输入框自动往上移动到键盘上方,其原理非常简单,就是把inputViewButtom的低边距修改为键盘的高度,这样UIView就自然调整到键盘的上方了。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHidden:) name:UIKeyboardWillHideNotification object:nil];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (void)keyboardWillShow:(NSNotification *)notification{
CGRect keyboardFrame = [notification.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
// 修改工具条底部约束
_inputViewButtom.constant = MainScreenHeight - keyboardFrame.origin.y;
// 获得键盘弹出或隐藏时间
CGFloat duration = [notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
// 添加动画
[UIView animateWithDuration:duration animations:^{
[self.view layoutIfNeeded];
}];
}
- (void)keyboardWillHidden:(NSNotification *)notification {
_inputViewButtom.constant = 0.0f;
}
当输入内容超过一行时,输入框高度自动调整,但当达到一定高度时,以滚动条的方式滚动内容。其原理非常简单,就是根据输入的内容调整UIView的高度,由于UITextView距离上下左右边距为8,当UIView的高度变化时,UITextView的高度也会变化。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46#pragma mark - UITextViewDelegate
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text {
if ([text isEqualToString:@"\n"]) {
[self sendComment];
[_inputTextView resignFirstResponder];
return NO;
}
return YES;
}
- (void)textViewDidChange:(UITextView *)textView {
[self updateInputViewUI];
}
- (void)updateInputViewUI {
static CGFloat minHeight = 30.0f;
static CGFloat maxHeight = 80.0f;
CGSize constraintSize = CGSizeMake(MainScreenWidth - 78.0f, MAXFLOAT);
CGSize size = [_inputTextView sizeThatFits:constraintSize];
if (size.height <= minHeight) {
size.height = minHeight;
} else {
if (size.height >= maxHeight) {
size.height = maxHeight;
_inputTextView.scrollEnabled = YES; // 允许滚动
} else {
_inputTextView.scrollEnabled = NO; // 不允许滚动
}
}
_inputTextView.frame = CGRectMake(10.0f, 8.0f, MainScreenWidth - 78.0f, size.height);
_inputViewHeight.constant = size.height + 16.0f;
}
- (void)sendComment {
_inputTextView.text = @"";
[self updateInputViewUI];
//
}
- (IBAction)clickSendButton:(id)sender {
[_inputTextView resignFirstResponder];
if ([_inputTextView.text isEqualToString:@""]) {
//
} else {
[self sendComment];
}
}
点击Send或者发送按钮,最后调整为初始状态。
代码基本都列清楚了,大家也可以参考github里的工程,可以运行来看看。https://github.com/Inspirelife96/ILSamples/tree/master/InputField